Client
Year
Role
Duration
4 months
Agency
RedRadix
Brand design by
Allwhite
I led the UI and interaction design, collaborating with Allwhite on the creative concept. My role ensured a seamless, impactful web presence, working closely with the development and UX teams.


About the client
Ecoener is a renewable energy company with over 35 years of experience, based in Galicia, Spain. They specialize in the installation, construction, and management of wind, hydro, and solar power projects worldwide.
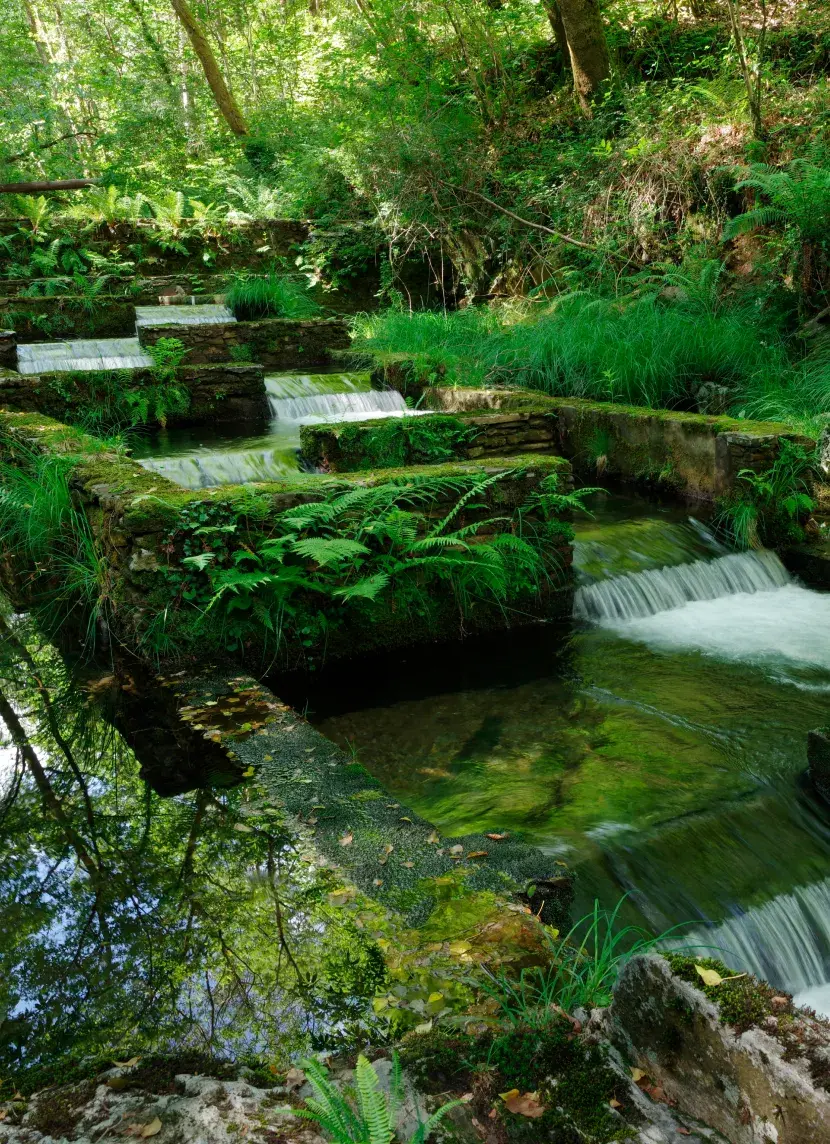
Deeply committed to sustainability, Ecoener ensures that their projects not only generate clean energy but also blend seamlessly with the natural environment, respecting ecosystems and supporting local communities.

The challenge
Ecoener’s previous website no fully captured their innovation or growth in the renewable energy market. Competing companies had sleek, modern websites, drawing investors to their platforms. Ecoener needed a site that would truly set them apart.
With a tight four-month deadline for launch at the Annual General Meeting, we also faced design constraints due to Strapi’s modular approach. This required a system that allowed content flexibility, while ensuring hover effects and microinteractions did not affect the site’s performance.

The process
01. User focus
Using Google Analytics, we identified the most visited pages and determine the devices, browsers, and operating systems users were using. This helped prioritize design efforts and technical constraints.
It became clear that the primary audience consisted of investors, future shareholders, and institutional stakeholders from different countries. This insight was crucial in shaping the site’s structure and content to meet their expectations and needs.
02. Brand attributes & Benchmark
Through a brand analysis, we identified attributes like sustainability, nature, and innovation that we would weave into the design.
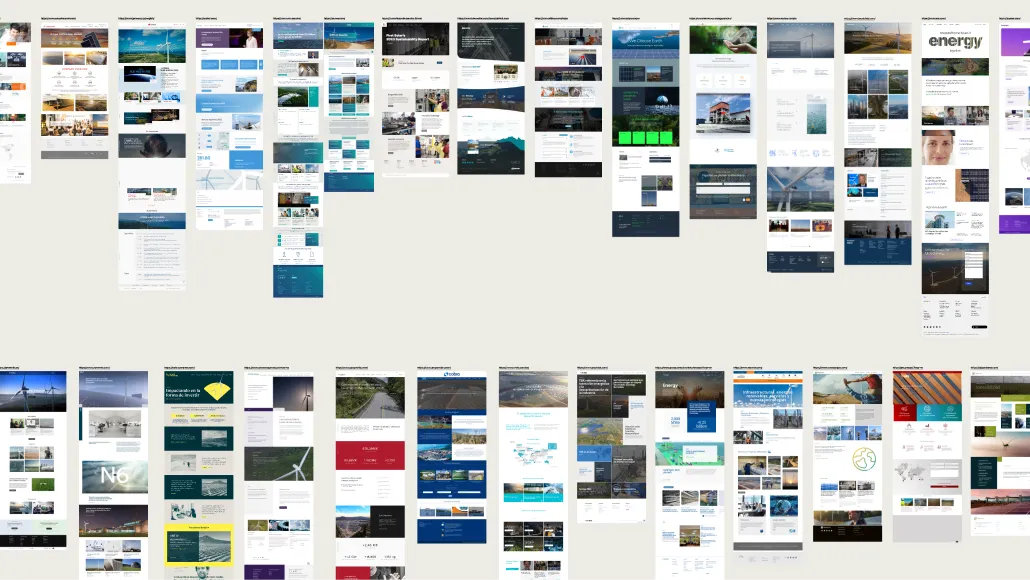
We conducted an extensive benchmark of national and international companies in the sector. Many had relatively simple websites, which revealed an opportunity for us to create a more differentiated and impactful design that would stand out in the market.

03. Creative direction
Working closely with Allwhite, we developed two creative concepts, culminating in moodboards that shaped two distinct visual universes from which we began to explore design directions.
Ecoener’s projects seamlessly blend with nature, preserving the purity of the environment. We translated this philosophy to the web by using natural elements—wind, water, and light—as the foundation for the visual and interactive design.
As users navigate the site, they “generate energy” through typographic animations, smooth transitions, and engaging interaction effects. This concept reinforces the company’s commitment to sustainability and the natural world, creating an immersive experience that reflects the core of their brand.
04. Design exploration
I explored various visual directions to guide the client in choosing their style. During this phase, I tested ideas on the homepage and incorporated animated prototype interactions.
05. Style Guide
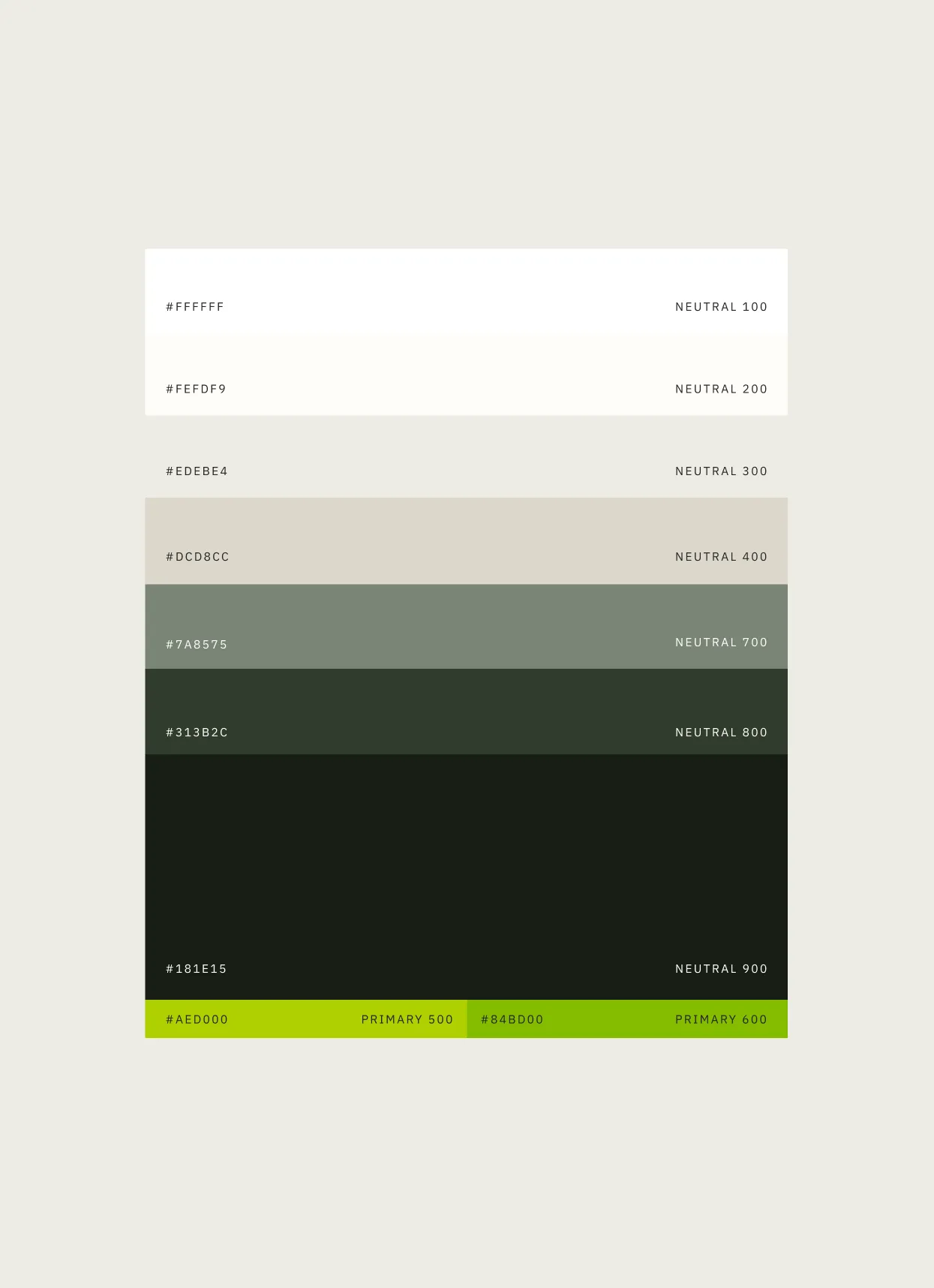
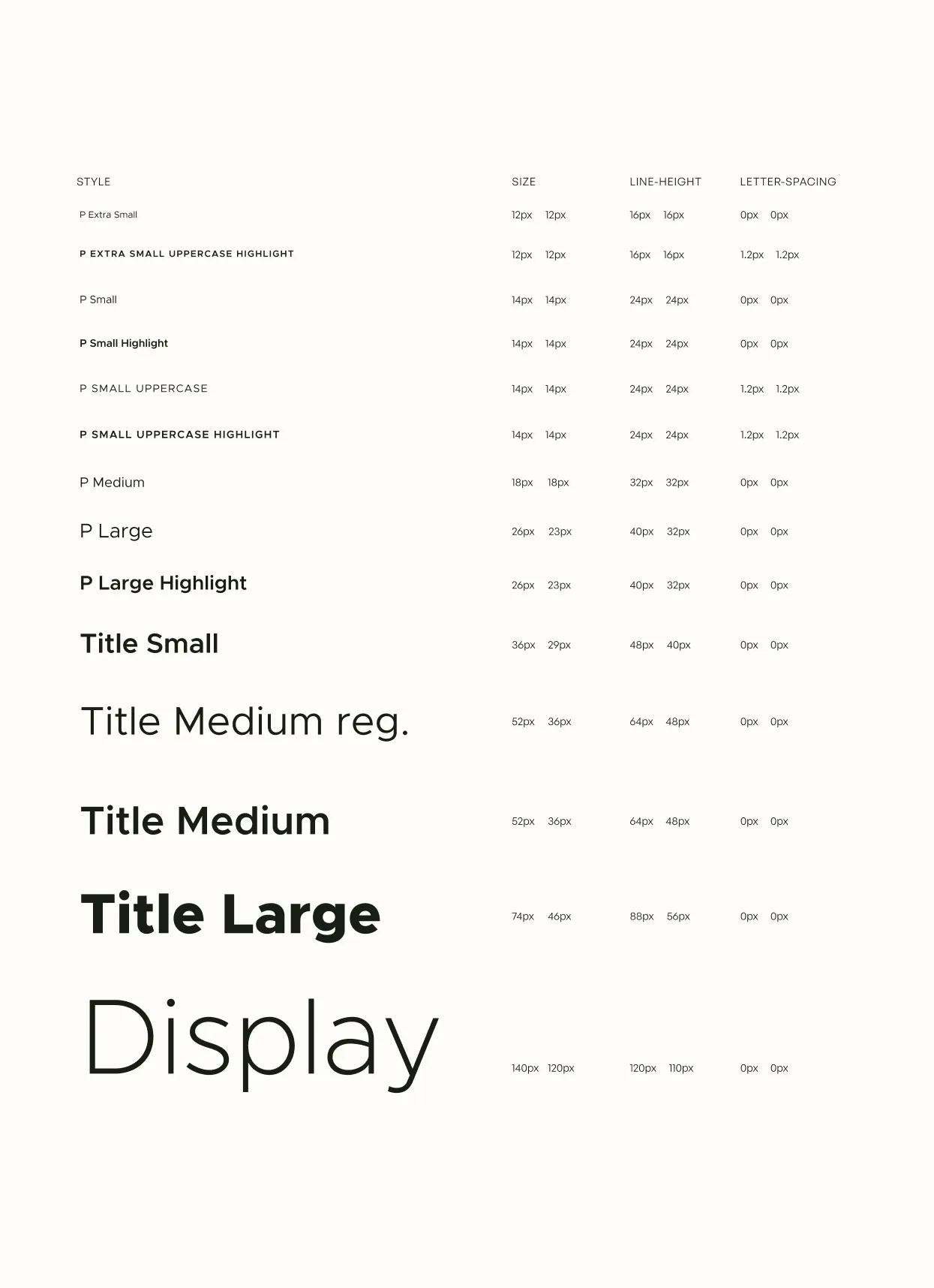
The style guide focused on neutral, earth tones to reflect Ecoener’s connection to nature. Typography was kept simple yet impactful, using a single typeface with varying weights to create visual hierarchy.




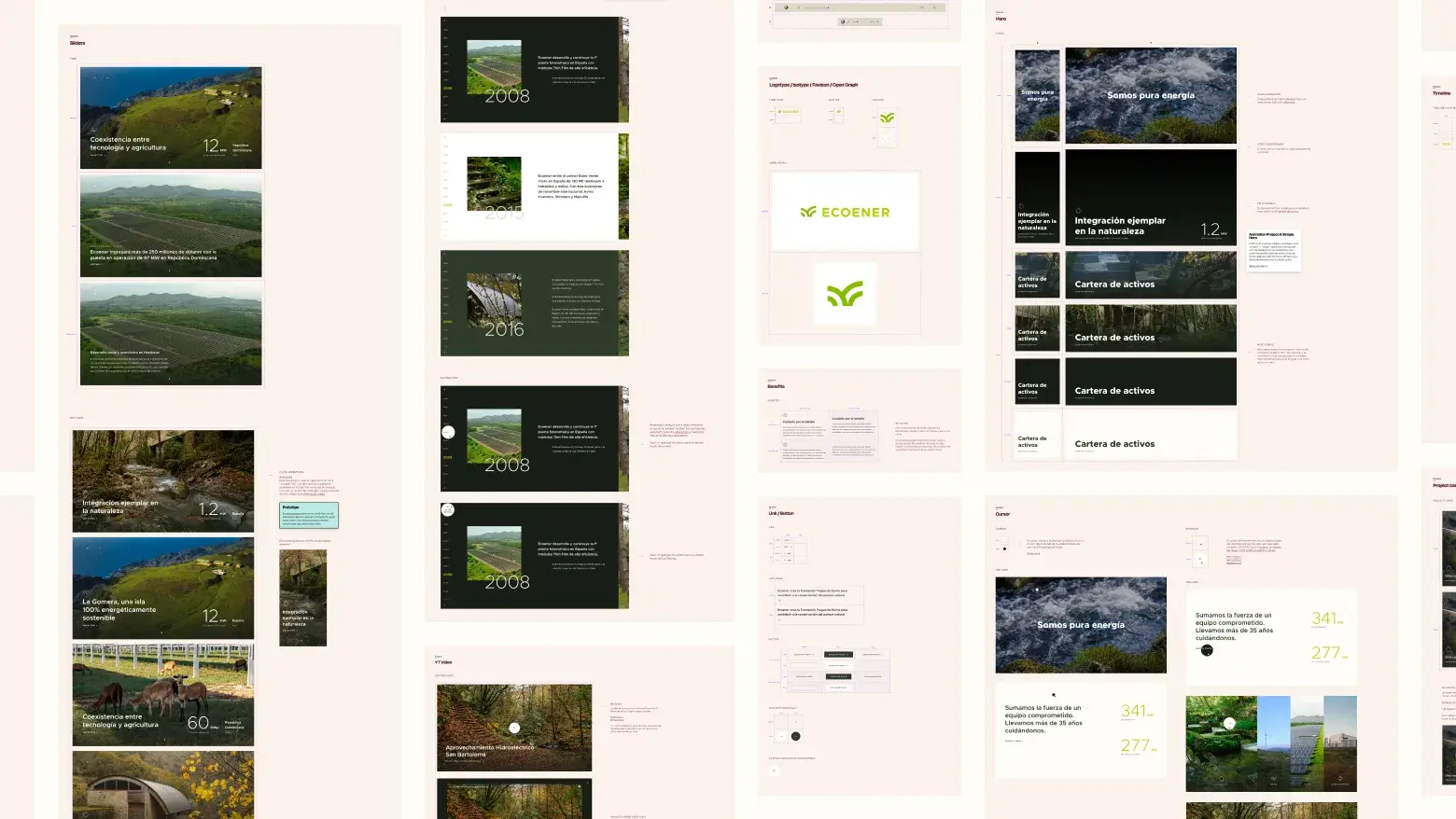
06. UI Kit
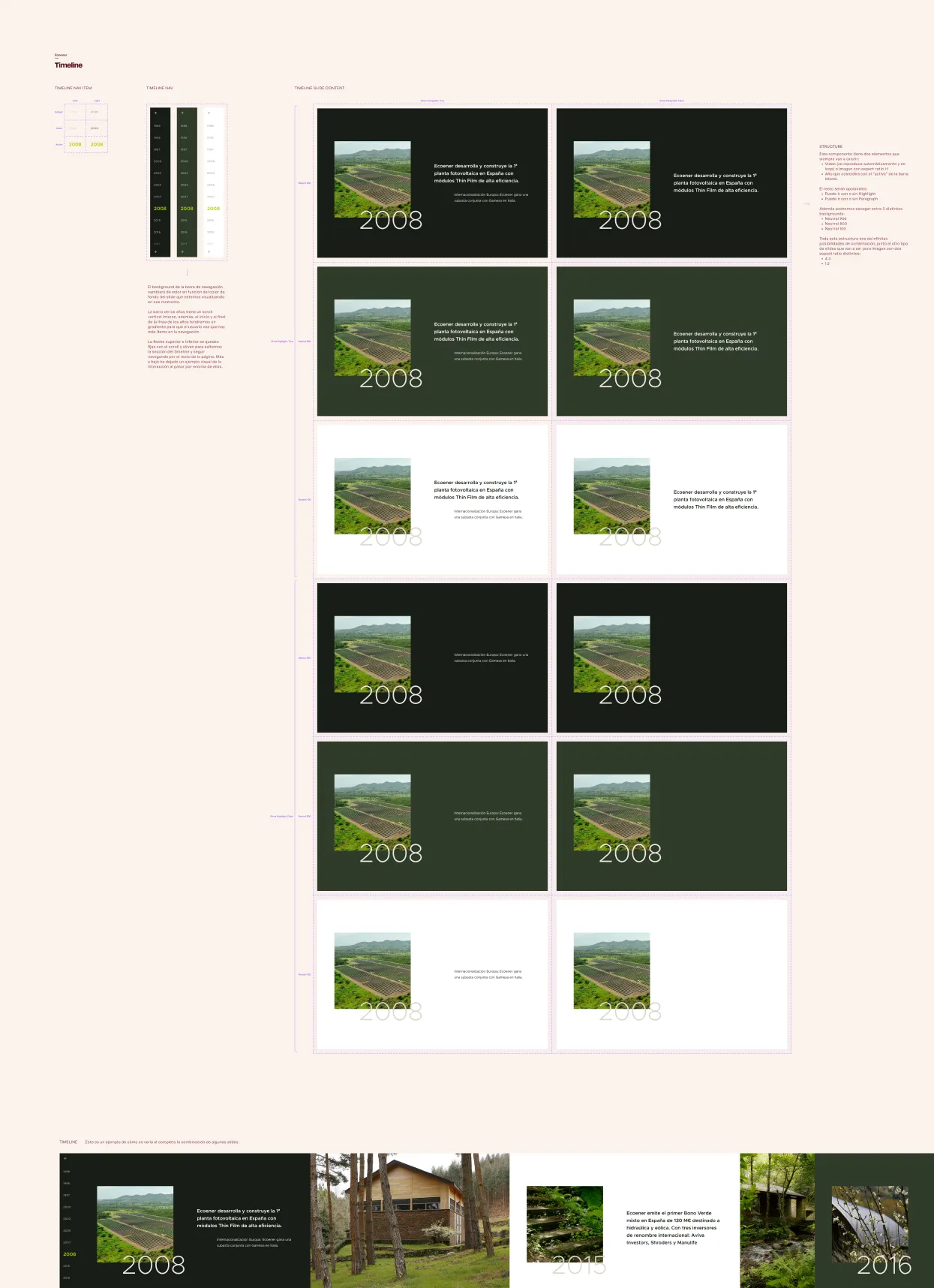
The modular system was essential for the CMS constraints (Strapi), allowing for flexibility in content updates while maintaining design consistency.

07. Interaction design
Hover animations and scroll-based microinteractions were central to creating an engaging user experience.
For instance, the cursor transforms dynamically to highlight clickable elements, and scroll animations guide users through a narrative journey, progressively revealing content to enhance storytelling.
08. Handoff and QA
Strong communication and detailed documentation were key for the UI developer to implement the design effectively. I also conducted a thorough QA phase to ensure that the final product reflected the initial vision.


The solution
The final result was a minimal and intuitive interface that communicates Ecoener’s mission, providing users with an immersive experience. The site features a responsive design that adapts across devices, ensuring a seamless experience for all users.
Interactive elements guide visitors, while subtle animations enhance the overall user experience without distracting from the core message.
We maximized the use of Ecoener’s visually powerful photographic and audiovisual materials, making them central to the design. Additionally, Allwhite’s UX writing played a key role, crafting emotionally resonant headlines and content that further connected users to the brand’s story.
Due to tight deadlines, we couldn’t implement all the planned animations. This required me to focus on simplifying components and ensuring the design remained flexible and adaptable.


Conclusion
The new website elevates Ecoener’s digital presence, aligning perfectly with their sustainability mission and providing a platform for future growth. The modular design ensures scalability, while the carefully crafted interactions create a memorable user experience.