Personal project
Year
Role
Duration
4 days
I handled everything from the initial sketch to the final animation, experimenting with Procreate, Photoshop, and After Effects to expand my knowledge of animation techniques and workflows.

The challenge
This project pushed me out of my comfort zone, requiring me to use After Effects in a new way and carefully plan the animation from the initial sketch.
The next challenge was achieving smooth, organic motion, ensuring the result felt natural without any abrupt transitions.

The process
01. Sketching & Planning
I started the illustration in Procreate to further explore its features. While I could have animated it entirely in Procreate, I followed the Adobe MAX lab’s instructions to use Photoshop and After Effects to broaden my understanding of different tools.
I initially created the artwork at 300dpi in case I wanted to print it later. Once the drawing was ready, I created a copy at 72dpi specifically for optimal use in After Effects.
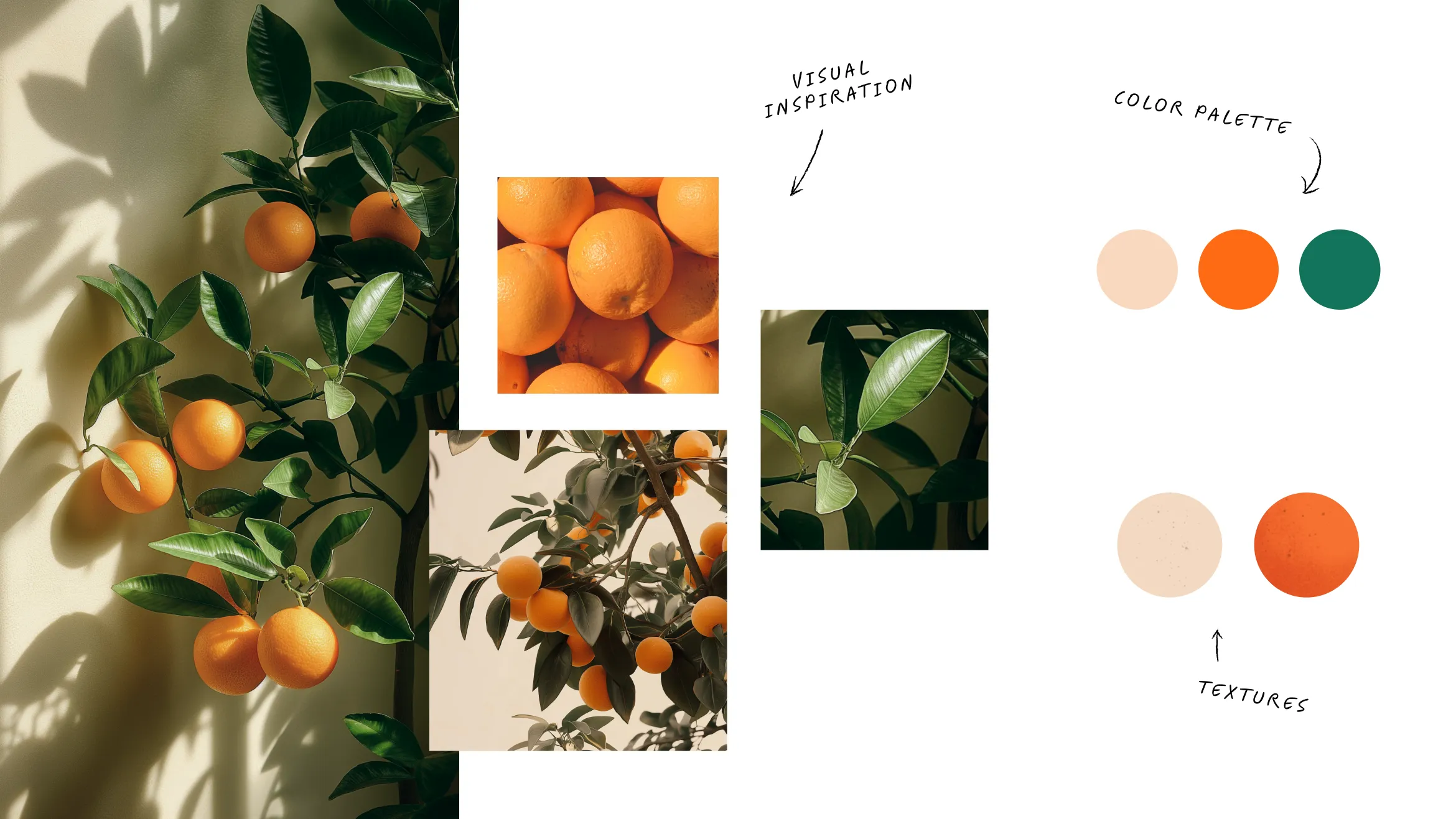
Key considerations in this phase
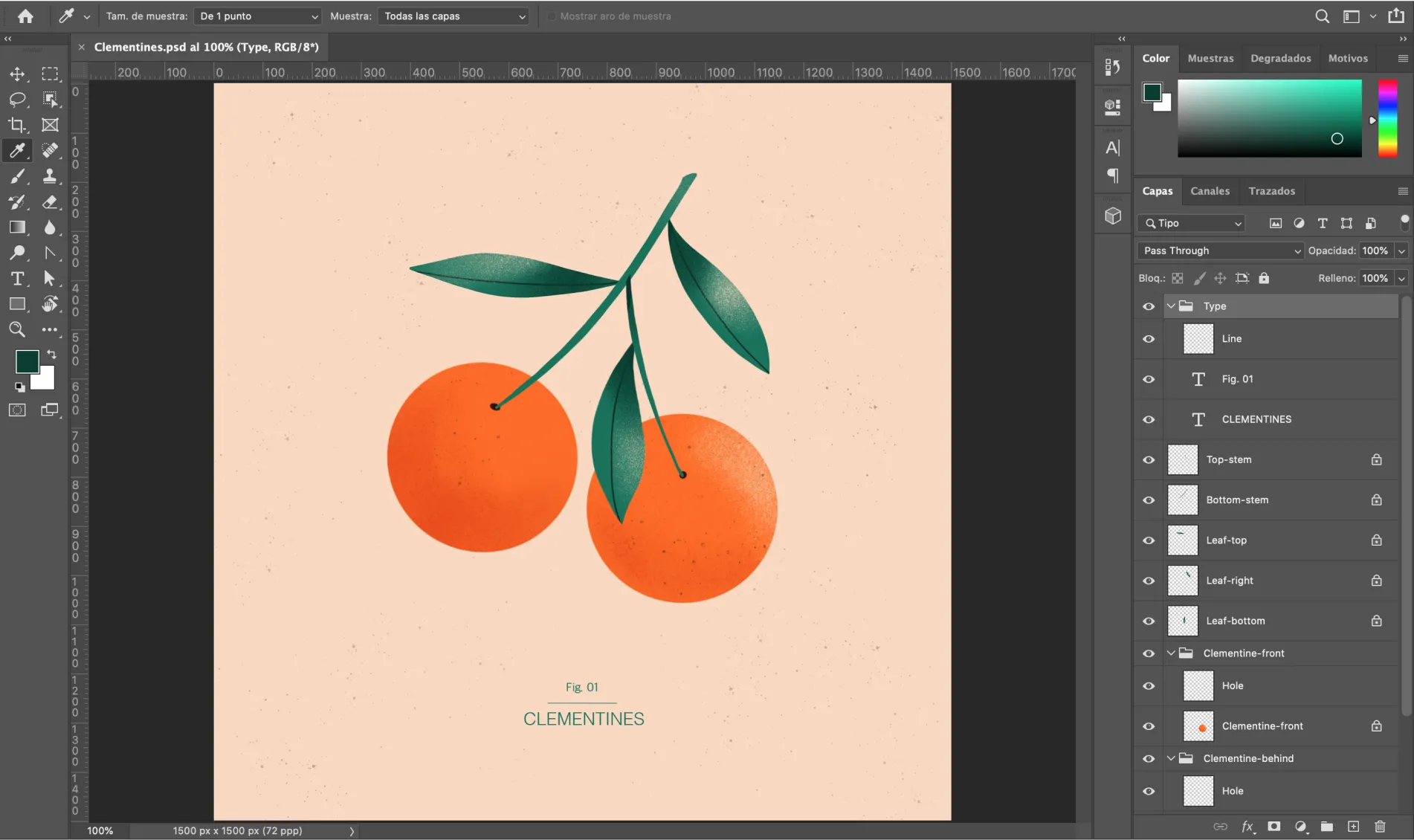
• Designing the elements with animation in mind (e.g., ensuring each clementine, leaf, and branch was on a separate layer).
• Applying the color palette and adding textures, keeping in mind how these elements would interact during animation.
• Preparing layers for animation by labeling them clearly and organizing objects that would move together.

02. Layer Organization
This step involved preparing the file for animation, ensuring each element was drawn in full to account for movement (e.g., complete clementines even where they might overlap).

Layer adjustments
• Separating overlapping objects and adjusting shadows.
• Disaggregating layers that would move independently (e.g., leaves, clementines, and branch).
Once finished, I transferred the illustration from Procreate to Photoshop to finalize adjustments based on the lab’s instructions and prepare the file for After Effects.


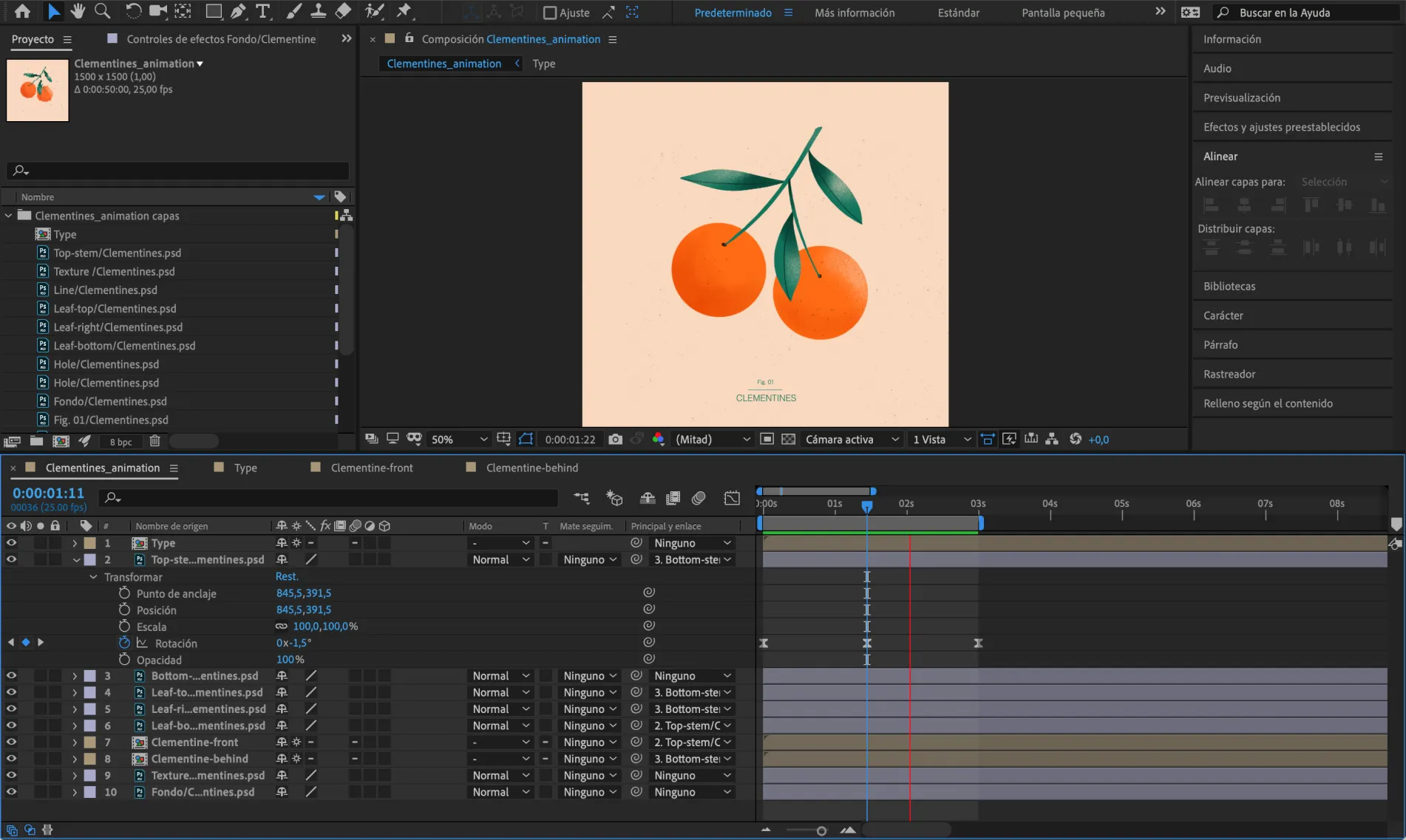
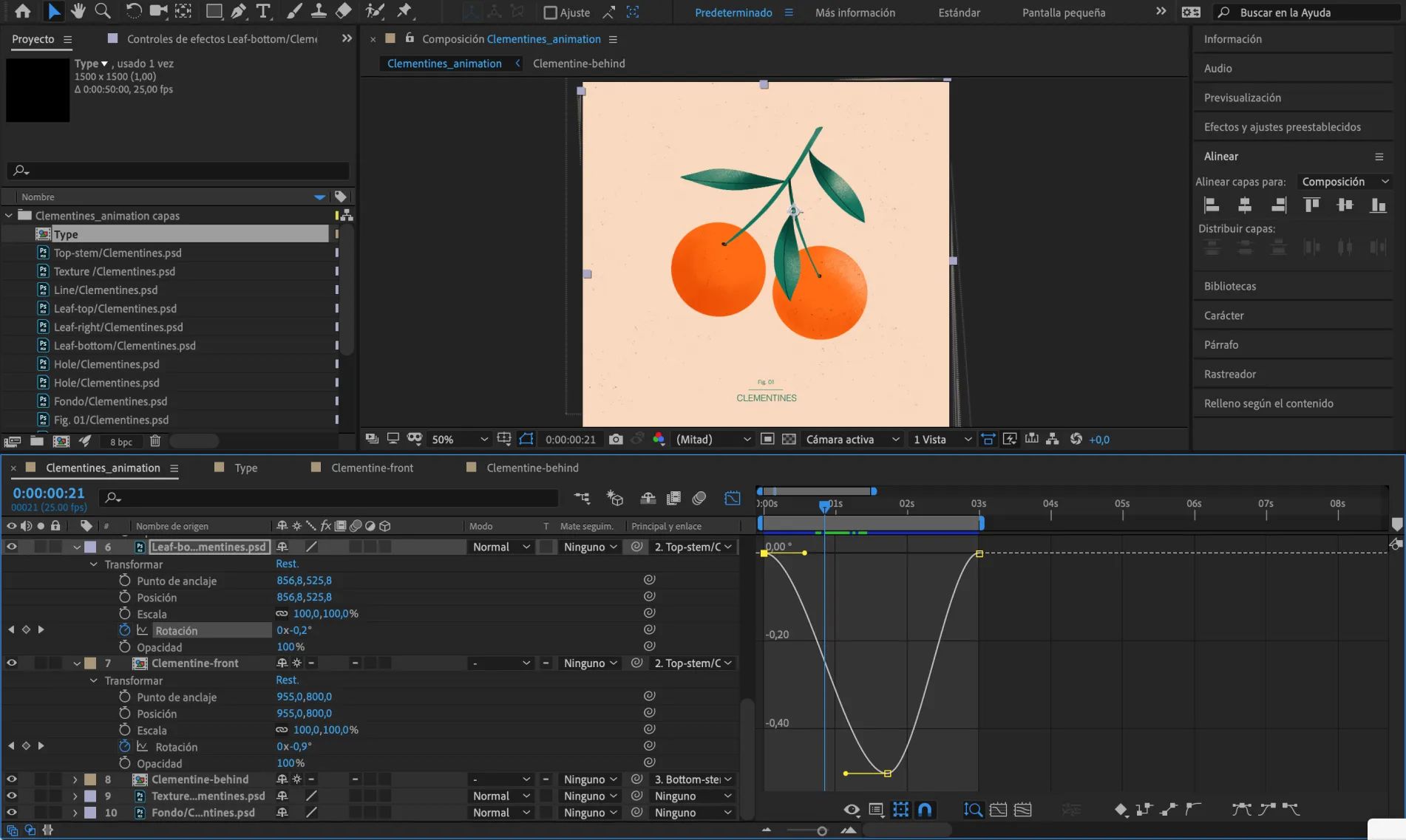
03. Animation in After Effects
After importing the Photoshop file into After Effects, I began working on the animation. My focus was on creating smooth, subtle movements to make the clementines sway naturally.
I adjusted the timing and easing of each movement to create a cohesive, fluid animation where every element moved in harmony. By experimenting with motion principles, I focused on gentle curves and easing techniques to mimic natural, real-life motion.

The solution
The final result was a subtle looping animation of two clementines gently swaying in the wind, achieved by applying motion design principles and utilizing a multi-software workflow.
Conclusion
This project deepened my understanding of illustration animation and motion design, sharpening my skills and tools knowledge. It inspired me to further explore motion design, recognizing the unique value it brings to visual storytelling.